All form RUNOOB.COM
CSS 简介
什么是CSS?
- CSS指层叠样式表(Cascading Style Sheets)
- 样式定义 如何显示 HTML元素
- 样式通常存储在样式表中
- 把样式添加到HTML4.0中,是为了解决内容与表分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在CSS文件中
- 多个样式定义可层叠为一
CSS实例
样式解决了一个很大的问题
HTML 标签原本被设计为用于定义文档内容,如下实例:
样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
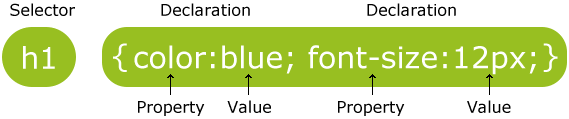
CSS 语法
先来实例。
CSS 实例
CSS 规则由两个主要的部分构成,选择器,以及一条或多条声明。
CSS 声明总是以分号(;)结束,声明组以大括号({})括起来:
为了让CSS可读性更强,你可以每行只描述一个属性:
CSS 注释
|
|
CSS id 和 class
id 和 class 选择器
如果要在HTML元素中设置CSS样式,需要在元素中设置id和class选择器。
id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以#来定义。
下面的样式规则应用于元素属性id=”para1”:
class选择器
class选择器用于描述一组元素的样式,class选择器有助于id选择器,class可以在多个元素中使用。
class选择器在HTML中以class属性表示,在CSS中,类选择器以一个点“.”号显示:
下面的例子中,所以拥有center类的HTML元素均为居中。
也可指定特定的HTML元素使用class。
下例中,所有的P元素使用class=“center”让该元素的文本居中。
CSS 创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
如何插入样式表
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用link标签链接到样式表。 link标签在(文档的)头部:
浏览器会从文件Mystyle.css中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑,文件不能包含任何的HTML标签,样式表应该以.css扩展名进行保存。下面为一个例子:
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。可以使用style标签在文档头部定义内部样式表,就像这样:
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
而内部样式表拥有针对h3选择器的两个属性:
假如拥有内部样式表的这个页面同时与外部样式表链接,那么h3得到的样式是:
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的HTML元素中,在HTML的头元素中,或在一个外部的CSS文件中。甚至可以在同一个HTML文档内部引用多个外部样式表。
一般情况下,优先级如下:
内联样式>Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
|
|
CSS 背景
CSS背景属性用于定义HTML元素的背景。
CSS属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
背景颜色
background-color属性定义了元素的背景颜色。
页面的背景颜色使用在body的选择器中:
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:”#ff0000”
- RGB - 如:”rgb(255,0,0)”
- 颜色名称 - 如:”red”
下面的例子中,h1,p,div元素拥有不同的背景颜色。123h1 {background-color:#6495ed;}p {background-color:#e0ffff;}div {background-color:#b0c4de;}
背景图像
background-image 属性描述了元素的背景图像.默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.页面背景图片设置实例:
一个 反例,文本可读性差:
背景图像-水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
只在水平方向平铺 (repeat-x), 页面背景会更好些:
背景图像-设置定位与不平铺
让背景图像不影响文本的排版,不想让图像平铺,可以使用background-repeat属性。
背景- 简写属性
在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中,背景颜色的属性简写为background。
当使用简写属性时,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
CSS 文本格式
文本颜色
颜色属性被用来设置文字的颜色。颜色是通过CSS最经常的指定:
- 十六进制值-如:#FF0000
- 一个RGB值-如:RGB(255,0,0)
- 颜色的名称-如:red
例子:
文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐。
当text-align设置为“justify”,每一行被展开为宽度相等,左,右外边距是对齐。
文本修饰
text-decoration属性用来设置或删除文本的装饰。
从设计的角度看text-decoration属性主要用来删除链接的下划线:
一个例子:
文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
CSS 字体
CSS字体属性定义字体,加粗,大小,文字样式。
字体系列
font-family属性设置文本的字体系列。应该设置几个字体名称作为一种后备机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
字体样式
主要是用于指定斜体文字的字体样式属性。
此属性有三个值:
- 正常-正常显示文本
- 斜体-以斜体显示的文字
- 倾斜的文字-文字向一边倾斜 123p.normal{font-style:normal;}p.italic{font-style:italic;}p.oblique{font-style:oblique;}
字体大小
font-size属性设置文本的大小。
请务必使用正确的HTML标签,就h1-h6表示标题和p表示段落。
字体大小的值是可以绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变字体大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
设置字体大小像素
|
|
用em来设置字体大小
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
em的尺寸单位由W3C建议。
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
|
|
使用百分比和EM组合
在所有浏览器的解决方案中,设置body元素的默认字体大小的是百分比:
CSS 链接
链接的样式
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻1234a:link {color:#000000;} /* 未访问链接*/a:visited {color:#00FF00;} /* 已访问链接 */a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */a:active {color:#0000FF;} /* 鼠标点击时 */
常见的链接样式
文本修饰
text-decoration 属性主要用于删除链接中的下划线:
背景颜色
背景颜色属性指定链接背景色:
|
|
CSS 列表
列表属性作用:
- 设置不同的列表项标记问有序列表
- 设置不同的列表项为无序列表
- 设置列表项标记为图像
列表
HTML有两种类型的列表:
- 无序列表
- 有序列表
使用CSS可以列出进一步的样式,并可用图像作列表项标记。
不同的列表项标记
list-style-type属性指定列表项标记的类型是:
作为列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性:
浏览器兼容性解决方案
同样在所有浏览器,下面的例子会显示的图像标记:
列表-简写属性
在单个属性中可以指定所有的列表属性,这就是所谓的简写属性。
为列表使用方便,列表样式属性设置如下:
CSS 表格
使用CSS可以使HTML表格更美观。
表格边框
指定CSS表格边框,使用border属性。
下面的例子指定了一个表格的th和td元素的黑色边框:
折叠边框
border-collapse属性设置的边框是否杯折叠成一个单一的边框或隔开:
表格宽度和高度
Width和height属性定义表格的宽度和高度。
下面的例子是设置100%的宽度,50像素的th元素的高度的表格:
|
|
表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,像左,右,或中心:
垂直对齐属性设置垂直对齐,比如顶部,底部或中间:
表格填充
如果在标的内容中控制空格之间的边框,应使用td和th元素的填充属性:
表格颜色
下面的例子指定边框的颜色,和th元素的文本和背景颜色:
CSS 盒子模型
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
元素的宽度和高度
指定一个CSS元素的宽度和高度属性时,只是设置内容区域的宽度和高度。要知道,完全大小的元素,还必须添加填充,边框和边距
|
|
让我们自己算算:
300px (宽)
- 50px (左 + 右填充) + 50px (左 + 右边框) + 50px (左 + 右边距)
= 450px
试想一下,你只有250像素的空间。让我们设置总宽度为250像素的元素:123456div {width: 220px;padding: 10px;border: 5px solid gray;margin: 0;}
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
浏览器的兼容性问题
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持设置填充的宽度和边框的宽度属性。
解决IE8及更早版本不兼容问题可以在HTML页面声明 !DOCTYPE html即可
CSS 边框
CSS 边框属性
CSS边框属性允许指定一个元素边框的样式和颜色。
边框样式
边框样式属性指定要显示什么样的边界。
border-style值
dotted: dotted:定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
边框宽度
可以通过Border-width属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 “red”
- RGB - 指定 RGB 值, 如 “rgb(255,0,0)”
- Hex - 指定16进制值, 如 “#ff0000”
您还可以设置边框的颜色为”transparent”。
注意:border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
上面的例子可以设置一个单一属性:
边框-简写属性
上面的例子用了很多属性来设置边框。
也可以在一个属性中设置边框。
可以在”border”属性中设置:
- border-width
- border-style (required)
- border-color
|
|
CSS 轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度.
看几个例子就很明显了:
在元素周围画线
|
|
设置轮廓样式
|
|
设置轮廓的颜色
|
|
设置轮廓的宽度
|
|
CSS Margin(外边距)
外边距属性定义元素周围的空间。
Margin
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
Margin - 单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距:
|
|
Margin - 简写属性
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的缩写属性。
所有边距属性的缩写属性是”margin”:
CSS Padding(填充)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。
Padding(填充)
当元素的Padding(填充)(内边距)被清除时,所”释放”的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的缩写属性。所有的填充属性的缩写属性是”padding”:
|
|
CSS 分组和 嵌套 选择器
Grouping Selectors
在样式表中有很多具有相同样式的元素。
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔.
在下面的例子中,我们对以上代码使用分组选择器:
嵌套选择器
它可能适用于选择器内部的选择器的样式。
在下面的例子设置了三个样式:
- 为所有p元素指定一个样式
- 为所有class=”marked”的元素指定一个样式
- 为所有class=”marked”元素内的p元素指定一个样式
|
|
来一个全的:
CSS 尺寸 (Dimension)
CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
设置元素的高度
|
|
使用百分比设置图像的高度
|
|
使用像素值来设置元素的宽度
|
|
设置元素的最大高度
|
|
使用百分比来设置元素的最大宽度
|
|
设置元素的最低高度
|
|
使用像素值设置元素的最小宽度
|
|
CSS Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为”none”,或把visibility属性设置为”hidden”。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
|
|
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
|
|
CSS Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
- <h1>
- <p>
- <div>
内联元素只需要必要的宽度,不强制换行。
内联元素的例子: - <span>
- <a>
如何改变一个元素显示
可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。下面的示例把列表项显示为内联元素:
把span元素作为块元素:
CSS Positioning(定位)
position 属性指定了元素的定位类型。
position 属性的四个值:
- static
- relative
- fixed
- absolute
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
static 定位
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到 top, bottom, left, right影响。
fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
|
|
relative 定位
相对定位元素的定位是相对其正常位置。
|
|
可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。
absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于html:
|
|
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
|
|
CSS Float(浮动)
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
|
|
彼此相邻的浮动元素
如果把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
在这里,对图片廊使用 float 属性:
|
|
清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊:
CSS 布局 - 水平 & 垂直对齐
元素居中对齐
要水平居中对齐一个元素(如 div), 可以使用 margin: auto;。
设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配:
文本居中对齐
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
|
|
图片居中对齐
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中:
|
|
左右对齐 - 使用定位方式
可以使用 position: absolute; 属性来对齐元素:
左右对齐 - 使用 float 方式
我们也可以使用 float 属性来对齐元素:
|
|
垂直居中对齐 - 使用 padding
CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding:
|
|
如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
|
|
垂直居中 - 使用 line-height
|
|
垂直居中 - 使用 position 和 transform
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中:
CSS 组合选择符
后代选取器
后代选取器匹配所有值得元素的后代元素。
以下实例选取所有 p 元素插入到 div元素中:
子元素选择器
与后代选择器相比,子元素选择器(Childselectors)只能选择作为某元素子元素的元素。以下实例选择了div元素中所有直接子元素 p :
相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。以下实例选取了所有位于div元素后的第一个p元素:
后续兄弟选择器
后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
以下实例选取了所有div元素之后的所有相邻兄弟元素p:
CSS 导航栏
熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
导航栏=链接列表
作为标准的HTML基础一个导航栏是必须的。在我们的例子中我们将建立一个标准的HTML列表导航栏。导航条基本上是一个链接列表,所以使用ul和li元素非常有意义:
注:这里用 href=”#”作为测试连接。但在一个真正的 web 站点上需要真实的 url。
从列表中删除边距和填充:
解析:
list-style-type:none 是移除列表前小标志,导航栏不需要列表标志。
移除浏览器的默认设置将边距和填充设置为0
垂直导航栏
|
|
display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
垂直导航条实例
创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色:
激活/当前导航条实例
|
|
实现:
全屏高度的固定导航条
接下来创建一个左边是全屏高度的固定导航条,右边是可滚动的内容。(这不是和我博客一样了吗)
核心:
实现:
CSS 下拉菜单
实例:
实例解析
HTML 部分:
我们可以使用任何的HTML元素来打开下拉菜单,如:span, 或a button元素。
使用容器元素(如:div)来创建下拉菜单的内容,并放在任何你想放的位置上。
使用div元素来包裹这些元素,并使用CSS来设置下拉内容的样式。
CSS 部分:
.dropdown类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。
注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个”卡片”。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
下拉菜单
实例:
CSS 提示工具(Tooltip)
如何使用 HTML 与 CSS 来创建提示工具。
基础提示框(Tooltip)
提示框在鼠标移动到指定元素上显示:
实例解析:
HTML) 使用容器元素 (like div) 并添加 “tooltip” 类。在鼠标移动到div 上时显示提示信息。提示文本放在内联函数上(如 span) 并使用class=”tooltiptext”。
CSS)tooltip 类使用 position:relative, 提示文本需要设置定位值 position:absolute。 注意: 接下来的实例会显示更多的定位效果。
tooltiptext 类用于实际的提示文本。模式是隐藏的,在鼠标移动到元素显示 。设置了一些宽度、背景色、字体色等样式。CSS3 border-radius 属性用于为提示框添加圆角。
:hover 选择器用于在鼠标移动到到指定元素div上时显示的提示。
图片廊
以下是使用 CSS 创建图片廊:
叮:想到之前用的的博客排版,一直想做一个相册,其实这样就可以实现。
CSS 图像透明/不透明
|
|
CSS 图像拼合技术
图像拼合就是单个图像的集合。
有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。
使用图像拼合会降低服务器的请求数量,并节省带宽。
简单实例
与其使用三个独立的图像,不如我们使用这种单个图像(”img_navsprites.gif”):![]()
有了CSS,可以只显示需要的图像的一部分。在下面的例子CSS指定显示”img_navsprites.gif” 的图像的一部分:
实例解析:
img class=”home” src=”img_trans.gif” / -因为不能为空,src属性只定义了一个小的透明图像。显示的图像将是我们在CSS中指定的背景图像宽度:46px;高度:44px; - 定义我们使用的那部分图像background:url(img_navsprites.gif) 0 0;定义背景图像和它的位置(左0px,顶部0px)这是使用图像拼合最简单的方法,现在我们使用链接和悬停效果。
CSS 媒体类型
一些CSS属性只设计了某些媒体。例如”voice-family”属性是专为听觉用户代理。其他一些属性可用于不同的媒体类型。例如,”font-size”属性可用于屏幕和印刷媒体,但有不同的值。屏幕和纸上的文件不同,通常需要一个更大的字体,sans - serif字体比较适合在屏幕上阅读,而serif字体更容易在纸上阅读。
@media 规则
@media 规则允许在相同样式表为不同媒体设置不同的样式。
在下面的例子告诉我们浏览器屏幕上显示一个14像素的Verdana字体样式。但是如果页面打印,将是10个像素的Times字体。请注意,font-weight在屏幕上和纸上设置为粗体:
CSS 属性 选择器
具有特定属性的HTML元素样式
具有特定属性的HTML元素样式不仅仅是class和id。
注意:IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器。
属性选择器
下面的例子是把包含标题(title)的所有元素变为蓝色:
属性和值选择器
下面的实例改变了标题title=’runoob’元素的边框样式:
CSS 总结
CSS创建样式表来同时控制多重页面的样式和布局。使用CSS来添加背景、格式化文本、以及格式化边框,并定义元素的填充和边距。
使用CSS定位元素、控制元素的可见性和尺寸、设置元素的形状、将一个元素置于另一个之后,以及向某些选择器添加特殊的效果,比如链接。

